|
Nützliche JavaScript Syntax Highlighting ScriptsSie befinden sich: Home > Webmaster News
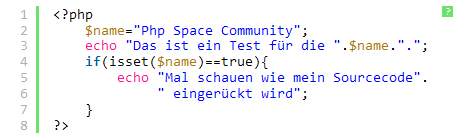
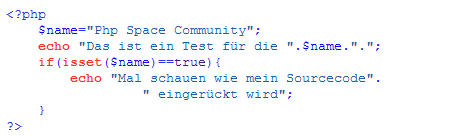
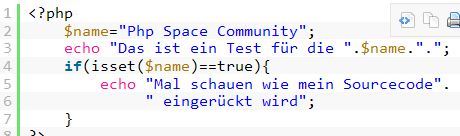
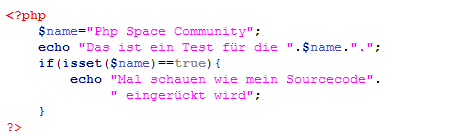
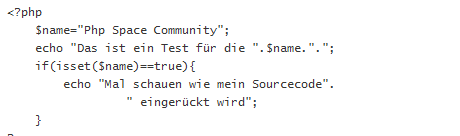
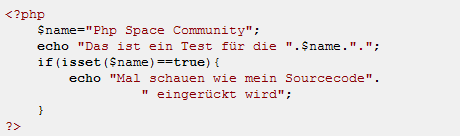
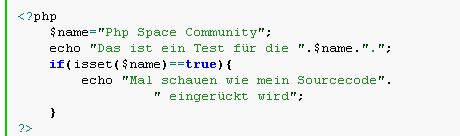
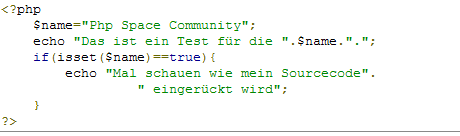
In diesen Artikel stelle ich verschiedene JavaScript Frameworks vor, womit man PHP Code optisch besser darstellen kann. Die hier aufgeführten JavaScript Frameworks habe ich alle lokal getestet und mit einem gleichen Code Beispiel ausgeführt. Das Codebeispiel ist fiktiv gewählt, um das Highlighting vorzustellen. Daher möchte ich Euch bitten, dieses Beispiel nicht so kritisch zu begutachten. :-) Die Syntax-Hervorhebung ist notwendig, vor allem, wenn man den Code Beispiel auf ein Blog zeigen will. Durch das Aktivieren der Syntax-Hervorhebung auf ein Blog kann der Leser die Code-Blöcke leichter lesen. Es gibt sehr viele kostenlose und nützliche Scripte zu Syntax-Hervorhebungen. Alle hier vorgestellten Frameworks sind in JavaScript geschrieben. Kurze Erklärung: Syntax-Hervorhebung ist die Möglichkeit eines Computerprogrammes, bestimmte Wörter und Zeichenkombinationen im Text je nach der Bedeutung in verschiedenen Farben, Schriftarten und Schriftstilen darzustellen. Sie kommt vorwiegend in Texteditoren zum Einsatz, wo die ausgezeichneten Dokumente bearbeitet werden können. Hervorgehoben erscheinen dann primär die Schlüsselwörter. SyntaxHighlighter  SyntaxHighlighter Beispiel Mit dem SyntaxHighlighter kann man sehr einfach verschiedensten PHP-Code schnell und einfach optisch einfärben. Die Anpassung ist einfach und erfordert kaum Kenntnisse. Es werden die Programmiersprachen: ActionScript3, ColdFusion, C#, C++, CSS, Delphi, Diff, Groovy, JavaScript, Java, JavaFX, Perl, PHP, Plain Text, PowerShell, Python, Ruby, Scala, SQL, Visual Basic, XML xml, xhtml, xslt, html, xhtml unterstützt. Autor: Alex Gorbatchev SHJS  SHJS Beispiel SHJS ist ein JavaScript-Programm, das die Quellcodepassagen in HTML-Dokumenten hervorhebt. Dokumente, die über SHJS ausgegeben werden, sind auf der Clientseite durch den Webbrowser Style technisch hervorgehoben. SHJS nutzt die Sprachdefinition von der GNU Source-Hervorhebung. Dies ermöglicht, den Quellcode hervorzuheben. SHJS unterstützt viele Sprachen, wie Bison, CC + +, C #, ChangeLog, CSS, Desktop-Dateien, DiffFlex, GLSL, Haxe, HTML, Java, Java Properties-Dateien, JavaScript, JavaScript mit DOM, LaTeX. LDAP-Dateien, Log-Dateien, LSM, M4, Makefile, Objective Caml, Oracle, SQL, Pascal, Perl, PHP, Prolog, Python, RPM spec-Dateien, Ruby, s-Lang, Scala, Shell, SQLSt, andard ML, Tcl, XML, Xorg-Konfigurationsdateien. Autor: gnombat beautyOfCode  BeautyOfCode Beispiel BeautyOfCode Syntax Highlighter ist ein jQuery Plugin. Um das Plugin zu nutzen, braucht man ein Verweis zu jquery.min.js und jquery.beautyOfCode.js. Dieses Script unterstützt die neuen Funktionen wie Smart-Registerkarten, HTML-Scripte, Zeilenumbrüche und vieles mehr. Dieses Plugin bietet „state-of-the-art“ Syntax-Hervorhebung mit Hilfe von JavaScript. Das jQuery-Plugin beautyOfCode verwendet, um die Syntax Hervorhebung umzusetzen, den SyntaxHighlighter 2.0 von Alex Gorbatschow. Es stehen die folgenden Programmiersprachen zur Verfügung: Actionscript 3, Bash, Shell, ColdFusion, C, C + +, C #, CSS, Delphi, Pas, Pascal, Diff, Patch, Erlang, Groovy, Java, Java FX, Java-Script, Perl, PHP, Power-Shell, Python, Ruby on Rails, Scala, SQL, TypoScript, MySQL, Virtual Basic,. NET, XML, XSLT, XHTML und HTML. Autor: Alex Gorbatchev, Lars Corneliussen Chili  Chili Beispiel Chili ist ein jQuery-Code Syntax-Hervorhebungsplugin. Es unterstützt viele Programmiersprachen und viele Konfigurationsoptionen. Es handelt sich um eine rasante Hervorhebung, es ist vollständig anpassbar, gründlich dokumentiert und steht unter der „Mit-Lizenz“. Funktioniert im Internet Explorer, Firefox, Mozilla, Opera und Safari. Es werden die Programmiersprachen C + +, C #, CSS, Delphi, Java, JavaScript, LotusScript, MySQL, PHP, XHTML unterstützt und bietet viele Konfigurationsoptionen – statisch, dynamisch, automatisch, manuell und Ad-Hoc, mit Metaobjects. Mit Chilli kann man selber festlegen, welche Elemente durch den jQuery-Selektor oder jQuery hervorgehoben werden. Es unterstützt uneingeschränkt JavaScript, reguläre Ausdrücke und sogar Rückwärtsreferenzen. Autor: Andrea Ercolino Lighter.js  Lighter Beispiel Lighter.js ist ein kostenloser Syntax-Hervorheber. Es wurde mit MooTools entwickelt und nutzt viele der Framework-Funktionen. Mit Lighter.js geht es, einfach ein einzelnes Script auf die Webseite zu integrieren. Man muss nur die Elemente auswählen, die man hervorheben will - und Lighter.js kümmert sich um den Rest. Weil das Programm in MooTools geschrieben worden ist, benötigt es die Version 1.2.1 +. Es ermöglicht die Ausgabe in unterschiedlichen Formaten wie geordnete Listen und Tabellen. Man kann einfach die Darstellungsmethode auswählen, die einem am besten passt. Autor: Jose Prado Highlight.js  Highlight Beispiel Highlights.js hebt Syntax in Code-Beispiele auf Blogs, Foren und eigentlich auf der beliebigen Webseite hervor. Es ist sehr einfach zu bedienen, weil es automatisch funktioniert: Es findet Codeblöcke, erkennt eine Sprache und hebt es hervor. Das ist nicht nur bequem, sondern ermöglicht auch Code-Beispiele hervorzuheben, die mit den Schreibweisen wie Markdown markiert sind, wo man keine Möglichkeit hat, die CSS-Klasse leicht anzugeben. Das Framework kennt 35 Programmiersprachen. Autor: Ivan Sagalaev und recht viele Contributors. DlHighlight  DlHighlight Beispiel DIHighlight ist eine einfache Syntax-Hervorhebung, die nur 4 Programmiersprachen unterstützt: JavaScript, CSS, XML und HTML. Man kann die Leerzeichen in Strings darstellen. Die Funktionsnamen werden fett markiert (bekommen „defun“ Klasse). Die hash-Schlüssel werden mit einem anderen Stil gefärbt. Man kann, je nach Konzept, auch die anderen Stile erhalten. Wenn der Wert eine Funktion ist, wird der Name des Schlüssels fett markiert. Autor: Mihai Bazon Google Code Prettify  Google Code Prettify Beispiel Google Code Prettify ist ein JavaScript-Modul mit CSS, die die Syntax-Hervorhebung von Quelltext in einer HTML-Seite ermöglicht. Es funktioniert in HTML-Seiten, auch wenn Code eingebettete Links oder Zeilennummern enthalten sind. Es benötigt kein Herunterladen und die Seite wird nicht während der Ausführung blockiert. Man kann die Designs via CSS anpassen. Das Modul unterstützt alle C-ähnliche, Bash-ähnliche und XML-ähnliche Sprachen. Man kann es am besten mit einer guten Cross-Browser-Unterstützung verwenden. Entwickler und Designer können dazu noch an der Entwicklung teilnehmen. Autor: Google Inc. JUSH  JUSH Beispiel JUSH (JavaScript-Syntax Hervorheber) kann man für Client-seitige Syntax-Hervorhebung in den folgenden Sprachen verwenden: HTML, CSS, JavaScript, config PHP, SQL, HTTP und SMTP-Protokoll, php.ini und Apache. Jush ist auch als jQuery und WordPress-Plug-in verfügbar. Die Hervorhebungen von Sprachen werden ineinander eingebettet. Man findet auf der Homepage eine Dokumentation für alle Sprachen. Es erkennt komplette PHP-Syntax, einschließlich __halt_compiler und heredoc. Es funktioniert in allen gängigen Browsern wie Internet Explorer, Firefox, Opera und Google Chrome. Autor: Jakub Vrana Persönliches Fazit: Nach dem ich mir nun in den letzten paar Tagen neun unterschiedliche JavaScriptframeworks angesehen habe, bin ich am meisten von beautyOfCode überzeugt. Dieses Plugin ist sehr einfach einzurichten und der Sourcecode sieht am besten aus. Kennt ihr noch irgendein JavaScript Framework, welches den Sourcecode hervorheben kann? Wenn ja, so gebt mir Bescheid via Kommentar und ich erweitere diesen Beitrag. Eingetragen am 09.02.2011
Letzten Webmaster News 05.08.2024 Schreib ein Kommentar |
||||||||
|
|||||||||
|
|

